GraphQL-Tabelle für AnyWeb

Ausgangslage
AnyWeb AG bietet Dienstleistungen im Professional- und Support-Service an. Die Professional-Services decken das gesamte Projektgeschäft ab, von der Beratungsleistung bis zur schlüsselfertigen Umsetzung einer Gesamtlösung. Die Support-Services gewährleisten den Betrieb der IT-Infrastruktur der Kunden.
Für einen ihrer Kunden entwickelt AnyWeb eine Webapplikation, bei der viele zusammenhängende Daten tabellarisch dargestellt werden.
Die Daten stammen von einem Cisco Application Centric Infrastructure (ACI) und sind miteinander verknüpft. Deshalb können sie gut als Graph visualisiert werden:
Aus diesem Grund hat sich AnyWeb entschieden, ein GraphQL- Backend zu implementieren. Für die Entwicklung des GUI Prototypen hat AnyWeb nxt um Unterstützung angefragt.
GraphQL-Tabelle
Für das Frontend setzte nxt auf Angular und PrimeNG. Mit beiden Frameworks hat nxt viel Erfahrung und kann innert kürzester Zeit ansprechende Webapplikationen programmieren.
Basierend auf dem GraphQL-Schema von AnyWeb werden die Tabellen dynamisch erstellt. Das folgende GraphQL-Schema ist eine simplifizierte Variante, welche drei verschiedene zusammenhängende Entitäten aufzeigt:
type Tenant {
dn: String!
name: String!
fvCtxs: [FvCtx]
}
type FvCtx {
dn: String!
name: String!
tenant: Tenant!
fvBds: [FvBd]
}
type FvBd {
dn: String!
name: String!
tenant: Tenant!
fvCtx: FvCtx!
}
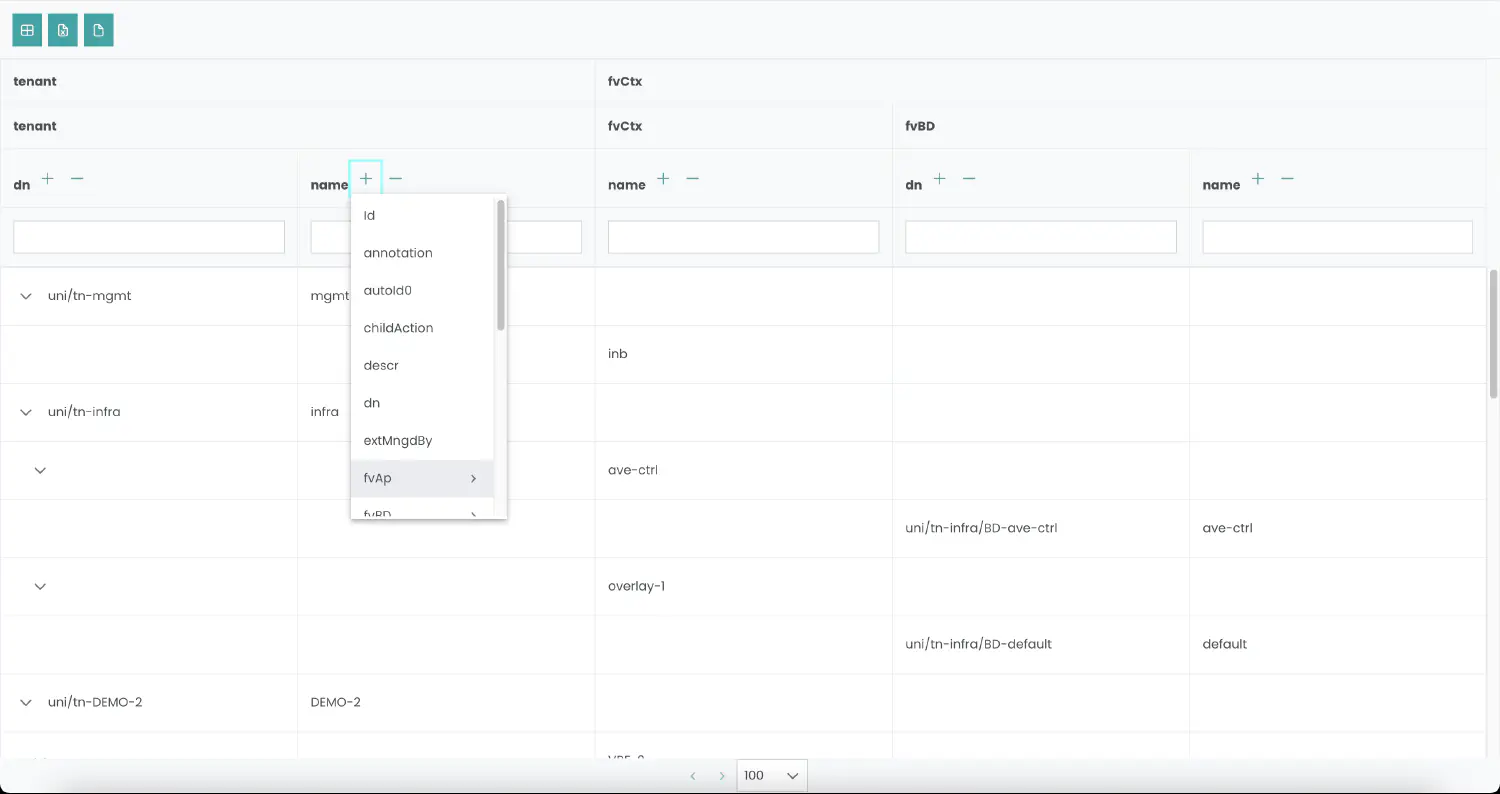
Aus diesem Schema kann dann die folgende Tabelle dargestellt werden:


Alle Spalten, die ein- und ausgeblendet werden können, sind direkt aus dem GraphQL-Schema abgeleitet. Zusammengehörige Spalten, wie z.B. die “fvCtx”, werden gruppiert dargestellt. Wenn das Schema erweitert wird, stehen automatisch auch die neuen Informationen als Spalten bereit. Die Daten können gefiltert und sortiert werden. Ausserdem kann die aktuelle Ansicht als PDF oder CSV exportiert werden.
Fazit
Die Zusammenarbeit mit AnyWeb war sehr angenehm. Dank eines gemeinsamen Chats und mithilfe von Video-Telefonie konnten wir sehr intensiv zusammenarbeiten.
Wir freuen uns auf eine weitere Zusammenarbeit.
