Technologische Modernisierung der Webapplikation für Krank- und Unfallmeldung für SWICA
Ausgangslage
HRM Systems AG entlastet Unternehmen im betrieblichen Gesundheitsmanagement. Sie optimiert deren Abläufe mit Unfall- und Krankentaggeldversicherungen. Die SWICA Gesundheitsorganisation ist eine der führenden Kranken- und Unfallversicherungen der Schweiz. Sie versichert sowohl Privat- als auch Unternehmenskunden.
Seit einigen Jahren haben Unternehmenskunden von SWICA die Möglichkeit, Krank- oder Unfallmeldungen ihrer Mitarbeitenden online zu erfassen. Je nach Fall kann die Erfassung einer solchen Meldung bis zu 15 Einzelschritte umfassen. HRM Systems entwickelte diese Formular-Applikation frontend-seitig mit AngularJS. Ende Jahr 2021 endet der Support für AngularJS, deshalb muss die Formular-Applikation abgelöst werden.
Vorgehen
In einer ersten Phase analysierten wir die bestehende Applikation und schätzten den Aufwand für eine Migration. Die Modernisierung der Applikation bestand aus folgenden Teilen:
- Migration von AngularJS nach Angular
- Anpassung an die aktuellen Corporate Design Richtlinien
- Reduktion von selber entwickelten Frontend-Komponenten durch die Verwendung eines UI-Frameworks
Nach dem initialen technischen Setup haben wir regelmässig den aktuellen Stand der Entwicklung auf der Testumgebung zur Verfügung gestellt. So konnten die Mitarbeitenden der HRM Systems und von SWICA den Projektfortschritt verfolgen, laufend neue Formularschritte testen und konstant Feedback geben.
Technische Umsetzung
Struktur
Künftig wird auch die Erfassung von Unfallmeldungen für Privatkunden erneuert. Somit wählten wir eine Architektur, die es erlaubt, Code einfach zwischen mehreren Angular-Applikationen zu teilen. Dafür haben wir das Build-Werkzeug Nx eingesetzt. Nx erlaubt es, mehrere Frontend-Applikationen in einem Mono-Repository zu verwalten. Weiter bietet Tooling an rund um Themen wie Jest, Cypress, ESLint oder NgRx.
Die Struktur basiert auf der von Angular vorgeschlagenen Workspace Configuration:
- apps
- kv (Kollektiv-Applikation)
- kv-e2e (Test für Kollektiv-Applikation)
- libs
- shared (Bibliothek für Komponenten, die in mehreren Applikationen verwendet werden)
- shared-e2e (Test-Infrastruktur-Komponenten, die in mehreren Test-Projekten verwendet werden)
Somit kann der Code dieser SWICA-Applikation mit weiteren Anwendungen erweitert werden.
User Interface Komponenten-Bibliothek
Um möglichst wenig eigene Komponenten entwickeln zu müssen, haben wir Primefaces für Angular eingesetzt. Wir haben das Theme an die Corporate Design Richtlinien von SWICA angepasst.
Testing
Damit wir die Applikation und die einzelnen Formular-Schritte testen konnten, haben wir auf automatische End-to-End-Tests gesetzt. Diese haben wir mit Cypress entwickelt. Das nachfolgende Video zeigt einen erfolgreichen Testdurchlauf.
Resultate
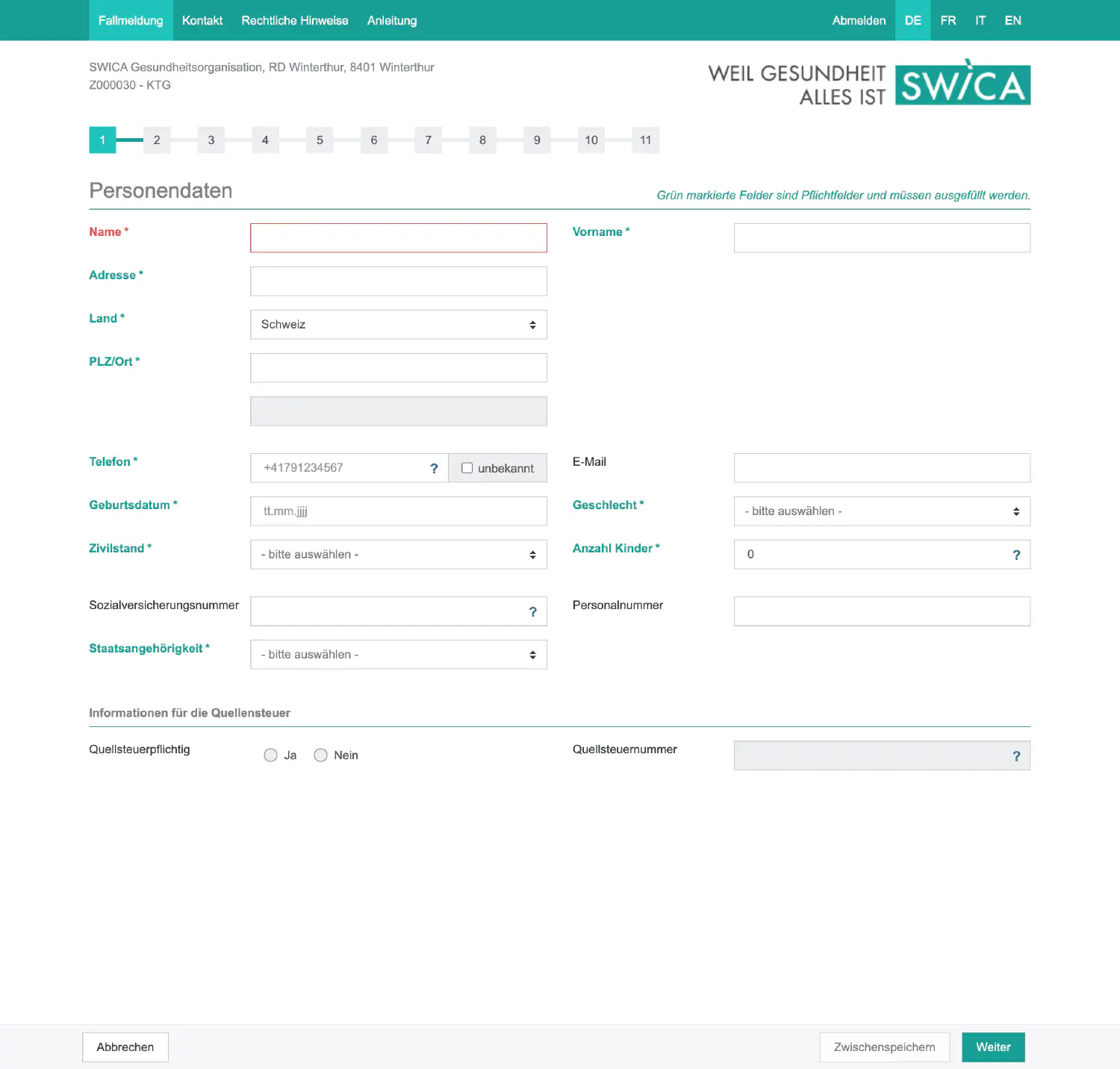
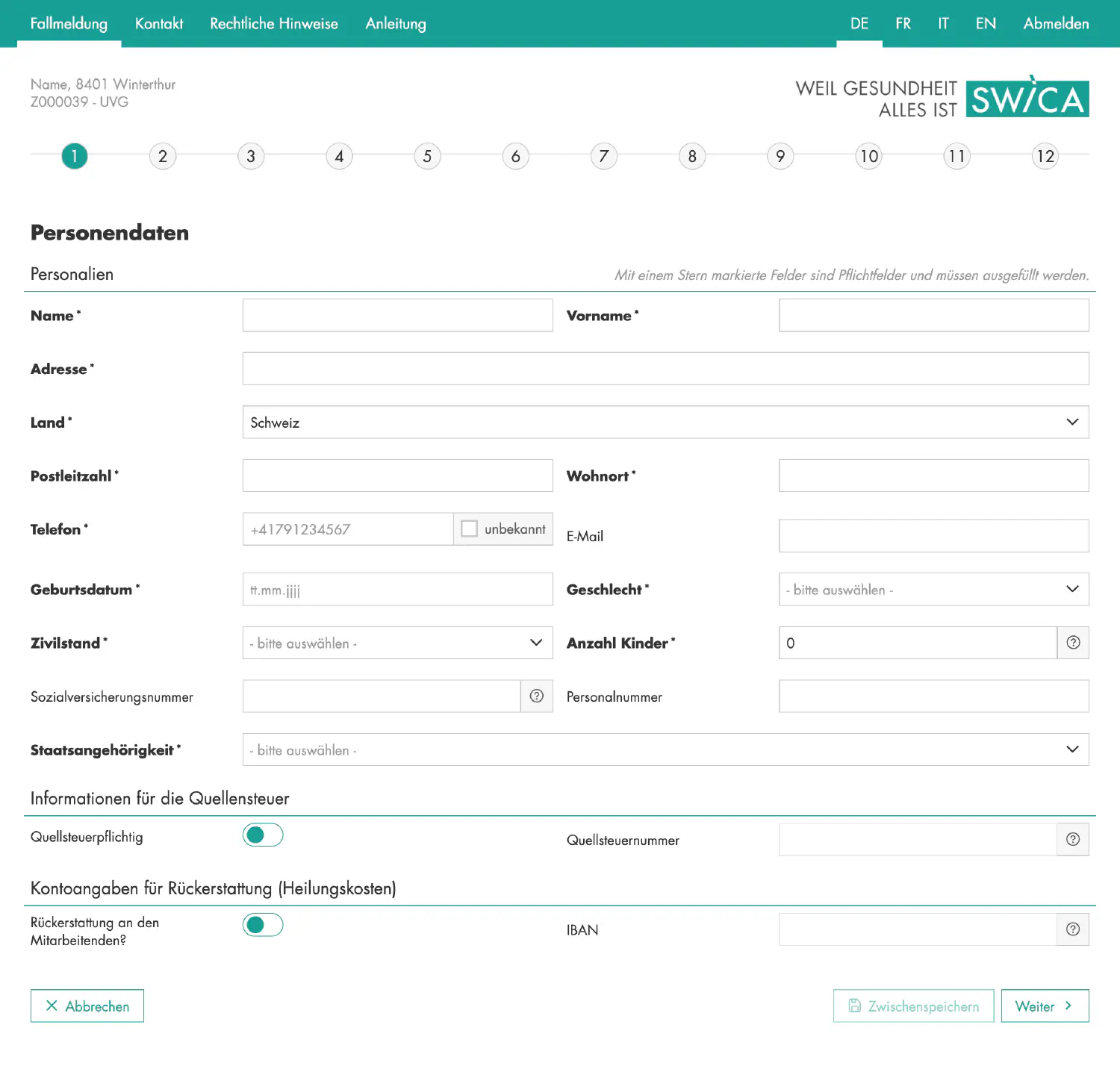
Der nachfolgende Screenshot zeigt die deutlichen Änderungen in der Erfassungsmaske für Unternehmenskunden. Das Design entspricht den heutigen Standards und den Corporate Design Richtlinien von SWICA.



In der bestehenden Applikationen haben wir 47 eigene Komponenten entwickelt. Die neue Implementation kommt mit nur 42 Komponenten aus. Von diesen haben wir 15 Formular-Komponenten so vorbereitet, dass wir sie in weiteren Applikationen verwendet werden können.
Die bestehende Applikation wurde mit 19421 Zeilen Code (keine Einschränkung auf Dateitypen) umgesetzt. Die neue Applikation konnten wir mit lediglich 12194 Zeilen Code realisieren, wobei 2149 Zeilen davon mit weiteren künftigen Applikationen geteilt werden. Damit kann der Wartungsaufwand in Zukunft stark reduziert werden und Personen, die neu am Projekt arbeiten, haben eine kürzere Einarbeitungszeit.
Nächste Schritte
Aktuell stellen wir das Erfassungsformular von Unfallmeldungen für die Privatkunden um. Dabei können wir auf den bereits entwickelten Komponenten aufbauen und müssen so weniger Code entwickeln, womit die Umsetzung schneller voranschreitet.
