Der erste Commit des VSHN Kundenportals stammt vom 19. Mai 2016. Das Portal ist seit dem initialen Commit stetig gewachsen. Viele neue Funktionen kamen dazu, das Portal selbst war aber immer im Betastadium.
Tobias Brunner, Head of DevOps und Partner, hat nxt damit beauftragt, dem Portal ein Facelifting zu verpassen und dieses damit aus dem Betastadium zu heben.
Das Portal vereint viele Funktionen die von Umsystemen wie Jira, Odoo und OpenShift-Instanzen abhängen. Um die Webapplikation ausserhalb der VSHN-Wände weiter zu entwickeln, mussten diese Umsysteme zuerst gemockt werden. Das Kundenportal basiert auf dem play Framework und verwendet Guice von Google als Dependency Injection Framework.
Um VSHN möglist schnell unterstützen zu können, entschieden wir uns, die Mock-Daten der einzelnen Umsysteme als YAML-Dateien zu erfassen. Ein Beispiel für LDAP sieht wie folgt aus:
dc=ch:
dc=vshn:
ou=users:
uid=sc: &sc
uid: sc
givenName: Sean
sn: Connery
mail: sean_connery@localhost
memberOf:
- cn=role admin
- cn=role user
uid=dc:
<<: *sc
uid: dc
givenName: Daniel
sn: Craig
mail: daniel_craig@localhost
memberOf:
- cn=role user
Im Rahmen des “Faceliftings” überarbeiteten wir die Benutzeroberfläche sämtlicher Masken. Beim Angleichen der einzelnen Seiten wurden zudem verschiedene User Experience Verbesserungen vorgenommen, damit die Benutzer:innen die einzelnen Funktionen noch effizienter bedienen können.
Es gibt keine zweite Chance für den ersten Eindruck. Deshalb wurde die Anmeldeseite – der Einstieg in das Portal – auf eine spielerische Art verbessert. Das VSHN Auge verfolgt die Eingabe des Benutzers und schliesst sich, wenn das Passwort eingegeben wird. Dies verdeutlicht, dass VSHN grossen Wert auf Sicherheit legt.



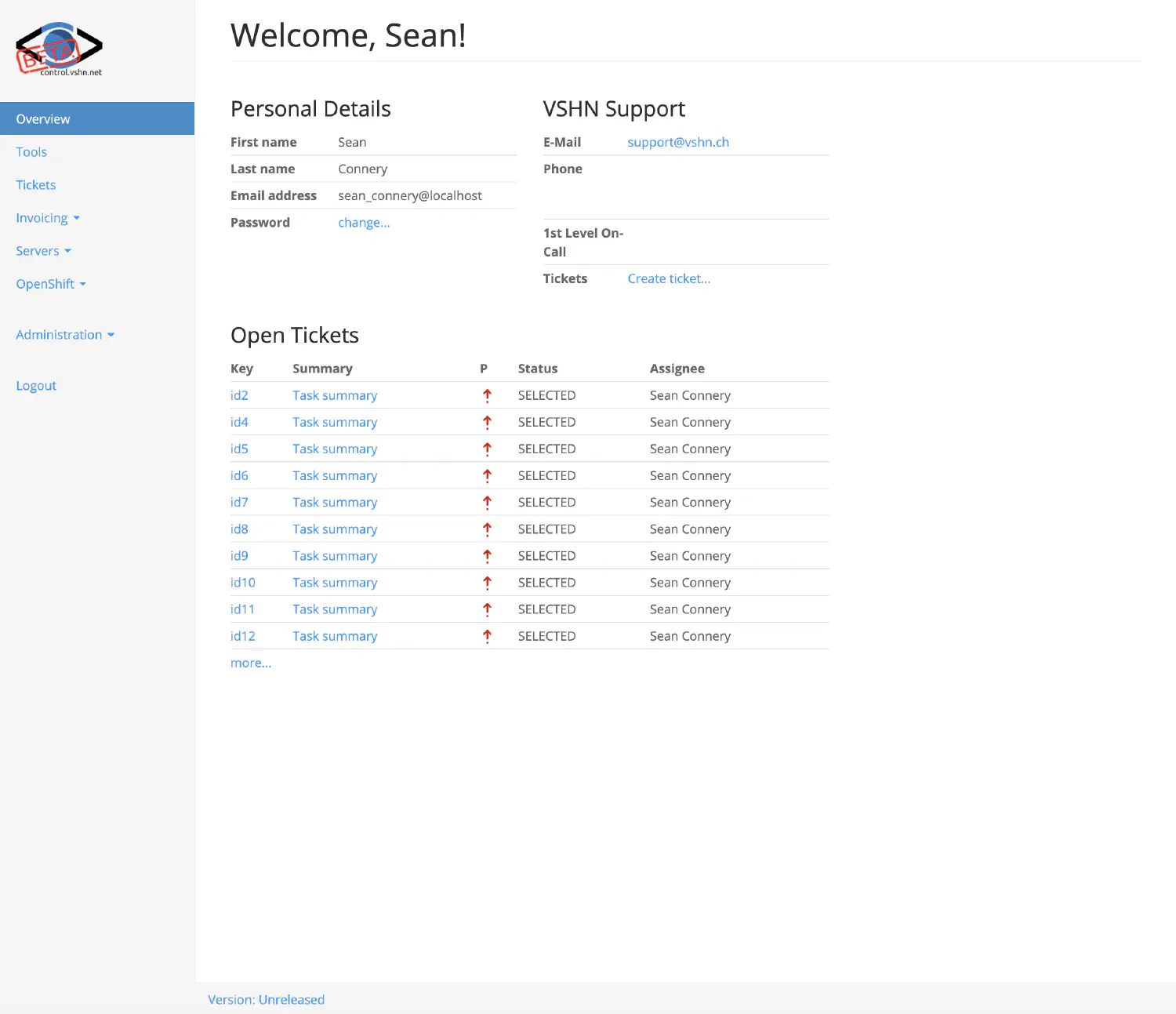
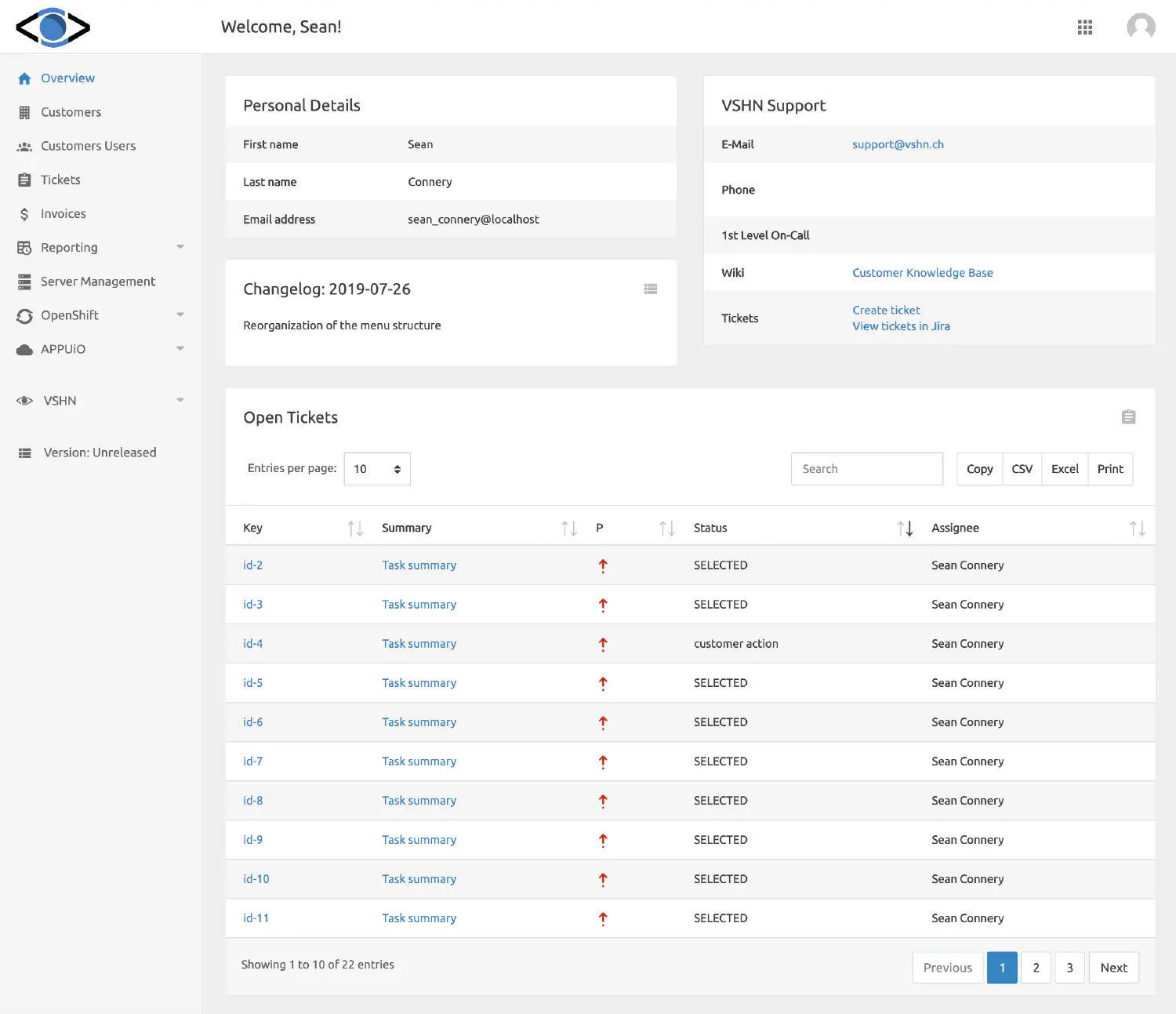
Am Dashboard mit den verschiedenen Widgets ist zu sehen, wie das Kundenportal neu visuell ansprechender wirkt. Zudem wurden bei allen Tabellen vereinheitlicht und Such- und Export-Funktionalitäten eingebaut.



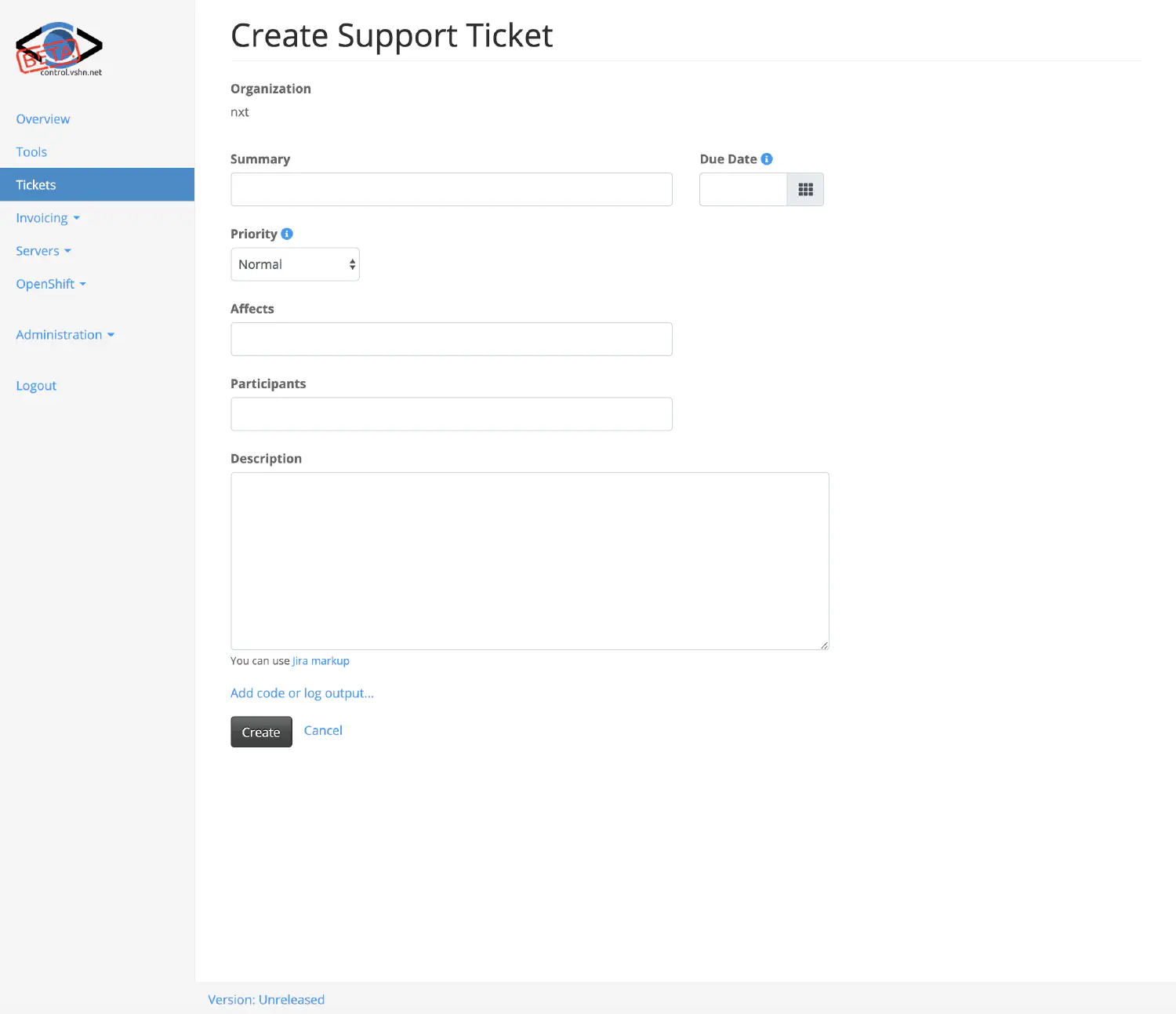
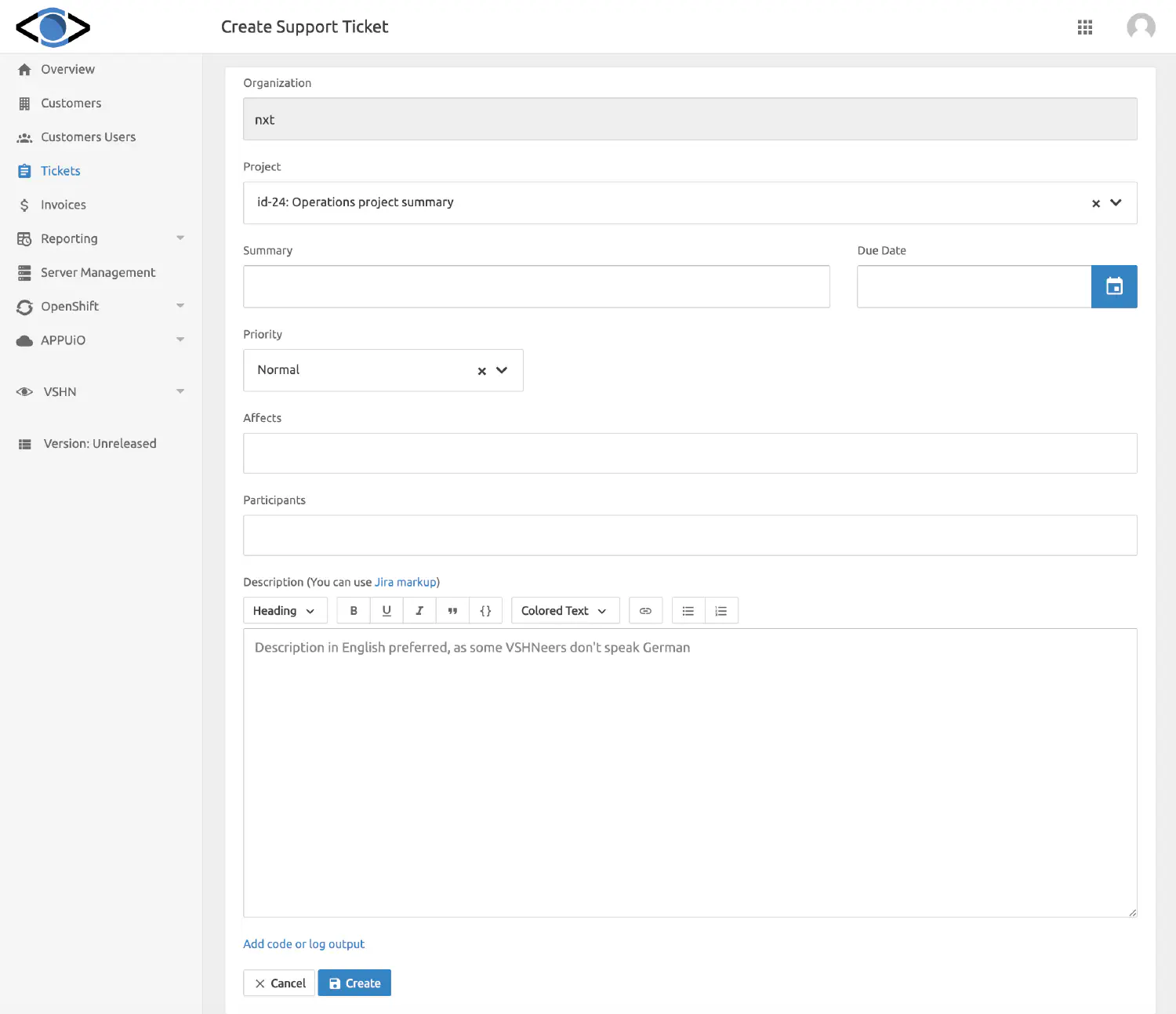
Wir vereinheitlichten alle Formulare in der gesamten Applikation. Für die einzelnen Input Elemente, wie Texteingaben, erstellenten wir eigene wiederverwendbare Komponenten. Diese neuen Komponenten verwendeten wir auf den einzelnen Masken wieder und konnten somit duplizierten Code entfernen. Die Beschreibung unterstützte schon länger die Jira Markup Language. Neu kann über die Toolbar einfach auf häufige Funktionen zugegriffen werden.



Die Zusammenarbeit mit VSHN war ausgesprochen angenehm und wir konnten uns auf die Verbesserungen in ihrem Kundenportal konzentrieren. Dank der agilen und iterativen Arbeitsweise konnte nxt neue Funktionen innert weniger Tagen den VSHN Kunden zur Verfügung stellen. Und bei Rückfragen konnte VSHN über den internen Chat sehr schnell auf unsere Anliegen reagieren. So hatten wir trotz Ferienabwesenheiten immer einen passenden Ansprechpartner.
Mein Name ist Christian Mäder. Jeden Freitag nehme ich mir eine Stunde Zeit, um Fragen rund um die Entwicklung und Pflege von Software zu beantworten.
Solche und weitere deiner Fragen beantworte ich dir gerne. Die Stunde steht exklusiv dir zur Verfügung. Sie ist für dich komplett kostenlos und unverbindlich. Du musst dich lediglich anmelden:
